Przykładowe formaty dźwięków
W swojej opowieści możesz użyć wielu różnych formatów dźwięków (efekty dźwiękowe oraz muzyka). Jednak najczęściej będziesz miał/a do czynienia:
- Mp3 (.mp3) – typ: audio/mpeg
- OGG (.ogg) – typ: audio/ogg
- Wave (.wav) – typ: audio/wav
Najlepiej przekonwertować dźwięki na format mp3 dla uzyskania małego rozmiaru pliku (szybsze załadowanie dźwięku) oraz pewności, że w każdej przeglądarce internetowej będzie działać.
Efekty dźwiękowe
Dzięki znacznikowi <audio> (z języka HTML) możesz umieścić w określonym fragmencie opowieści (karteczce) wybrany dźwięk.
Składnia – automatyczne odtwarzanie
<audio autoplay>
<source src="link.mp3" type="audio/mpeg">
Ups! Twoja przeglądarka nie wspiera tego elementu audio.
</audio>Odtwarzanie w pętli (powtarzając w nieskończoność):
<audio autoplay loop>
<source src="link.mp3" type="audio/mpeg">
Ups! Twoja przeglądarka nie wspiera tego elementu audio.
</audio>Atrybut autoplay powoduje, że odtwarzanie dźwięku rozpocznie się od razu po wejściu na dany fragment opowieści (karteczkę) – nie będzie również widać źródła dźwięku.
Atrybut loop powoduje, że odtwarzanie dźwięku powtarzane jest w nieskończoność.
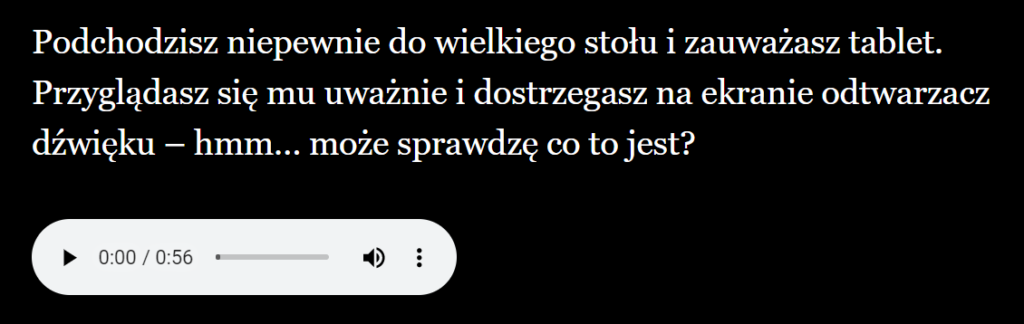
Składnia – wizualny odtwarzacz
<audio controls>
<source src="link.mp3" type="audio/mpeg">
Ups! Twoja przeglądarka nie wspiera tego elementu audio.
</audio>Atrybut controls powoduje, że w miejscu dodania audio we fragmencie opowieści (karteczce) pojawi się wizualny odtwarzacz audio – odtwarzanie dźwięku nie rozpocznie się jednak automatycznie, tylko po kliknięciu odpowiedniego przycisku.

Muzyka w tle
Używając języka JS (JavaScript) możemy uzyskać efekt podkładu muzycznego w tle. Nawet kiedy gracz będzie przechodził pomiędzy fragmentami opowieści (klikał na linki) to muzyka będzie odtwarzać się w nieskończonej pętli nieprzerwanie.
var muzyka = document.createElement("audio");
muzyka.src = "link.mp3";
muzyka.loop = true;
muzyka.play();
Baza dźwięków
W swoim projekcie możesz wykorzystać niżej wymienione efekty dźwiękowe oraz muzykę.
Muzyka
- https://nckgdansk.github.io/gameofgdansk-audio/Soliloquy_1.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/Grassy_World.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/TremLoadingloopl.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/happy-sandbox.mp3
Źródło
- Soliloquy – opengameart.org
- Grassy_World – opengameart.org
- TremLoadingloopl – opengameart.org
- happy-sandbox – freesound.org
Efekty dźwiękowe
- https://nckgdansk.github.io/gameofgdansk-audio/victory_fanfare.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/dun-dun-dun.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/door-opens-and-shuts.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/harpsicord-dream-enter.mp3
- https://nckgdansk.github.io/gameofgdansk-audio/heart-beat.mp3
Źródło
- victory_fanfare – freesound.org
- dun-dun-dun – freesound.org
- door-opens-and-shuts – freesound.org
- harpsicord-dream-enter – freesound.org
- heart-beat – freesound.org
Licencja
Pamiętaj, że istnieją prawa autorskie chroniące każde dzieło. Korzystaj z własnych materiałów lub z materiałów, których autorzy zgodzili się na ich wykorzystanie np. na licencji Creative Commons. Dobrą praktyką jest podawanie źródeł dźwięków w projekcie np. na końcu można umieścić karteczkę z podziękowaniami dla autorów wraz z podaniem źródeł.
