Makro (css: )
Do niewielkiej manipulacji wyglądem możesz użyć makra (css: ) – możesz go połączyć z językiem css.
Przykład
(css: "background-color:indigo;font-size:40px;")[Zwykły tekst 1.]
(css: "border: 6px dotted red;padding:15px;")[Zwykły tekst 2.]Widok z edytora
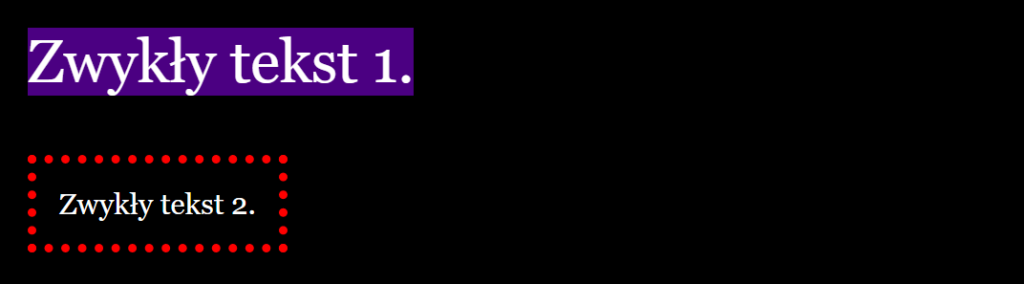
![Widok z edytora Widok z edytora: (css: "background-color:indigo;font-size:40px;")[Zwykły tekst 1.]
(css: "border: 6px dotted red;padding:15px;")[Zwykły tekst 2.]](https://dostepna.gameofgdansk.eu/wp-content/uploads/2021/09/makro-css-editor.png)
Rezultat

Tło obrazkowe
Przykład – więcej informacji
tw-story {
background-image: url("https://cdn.pixabay.com/photo/2016/07/21/15/25/minecraft-1532775_1280.png");
background-repeat: no-repeat;
background-size: cover;
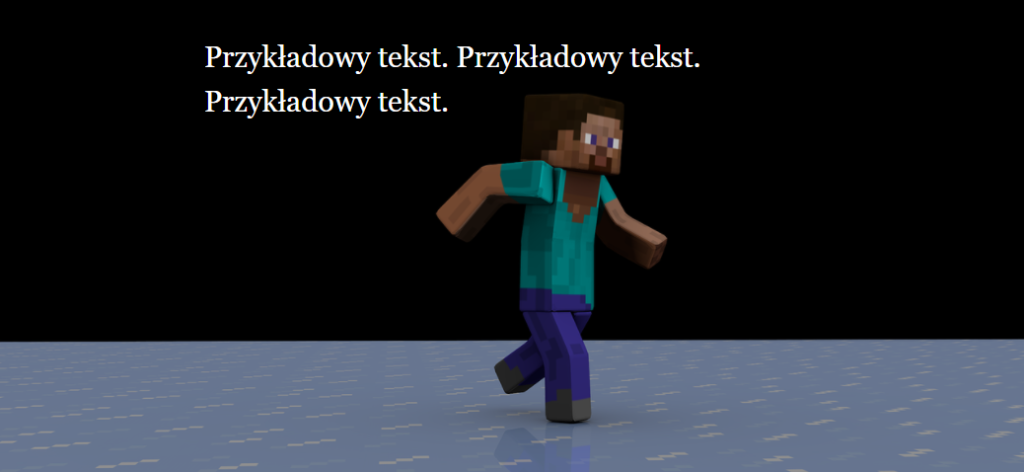
}Rezultat

Wygląd określonych karteczek
Dzięki dodawaniu tagów dla poszczególnych karteczek (fragmentów opowieści) możesz ustawić wygląd dla każdej indywidualnie lub dla grup karteczek. Np. karteczka startowa ma tło czerwone, karteczki z pytaniami zielone, a reszta niebieskie.
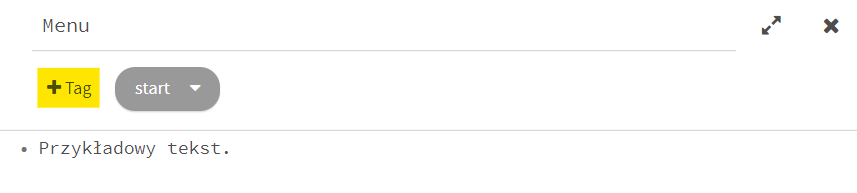
Karteczka startowa

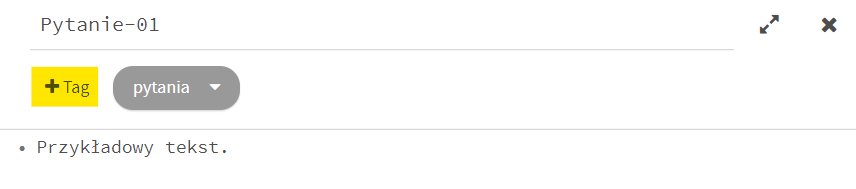
Karteczka z pytaniem

CSS – kod
tw-story {
background: blue;
}
tw-story[tags="start"] {
background: red;
}
tw-story[tags="pytania"] {
background: green;
}Styl dla urządzeń mobilnych
Jeżeli chcesz ustawić określony styl dla np. smartfonów, tabletów itd. możesz wykorzystać do tego celu język CSS i @media. W celu ułatwienia załóżmy, że urządzenia mobilne to takie, które mają do 1200 pikseli szerokości, a powyżej to np. laptopy, ekrany komputerów itp.
Do swojego kodu CSS dodaj:
@media only screen and (max-width: 1200px) {
/* TUTAJ WPROWADZASZ STYL */
}Przykład
@media only screen and (max-width: 1200px){
tw-story {
padding: 5%;
font-size: 1em;
}
tw-sidebar {
display: none;
}
tw-passage {
padding: 10px;
}
}HTML/CSS
Jak już się zapewne zorientowałeś/aś możesz bez przeszkód używać języków HTML5/CSS3 w swoim projekcie – daje ci to wiele możliwości modyfikacji. W zakładce „Narzędzia” przygotowałem dla ciebie wiele gotowych rozwiązań – możesz je śmiało skopiować lub się nimi zainspirować.
Więcej informacji znajdziesz na stronach:
