Przykładowe formaty grafiki
W swojej opowieści możesz użyć wielu różnych formatów grafiki. Jednak najczęściej będziesz miał do czynienia z:
- JPEG (.jpg, .jpeg)
- PNG (.png)
- WebP (.webp)
- SVG (.svg, .svgz)
- GIF (.gif) np. animacja
Wstawianie grafiki
Dzięki znacznikowi <img> (z języka HTML) możesz umieścić obrazek w dowolnym miejscu. Pamiętaj jednak, że grafika którą chcesz wstawić do opowieści musi być dostępna online (musisz mieć do niej linka).
Składnia
<img src="link do obrazka" width="szerokość w % lub px" height="wyskość w % lub px" alt="Tekst alternatywny">
Z określoną szerokością i wysokością np.:
<img src="link.jpg" width="480" height="320" alt="Spadający arbuz">
<img src="link.png" width="80%" height="60%" alt="Spadający arbuz">
<img src="link.gif" width="180" height="90" alt="Pulsujące czerwone serce z łatami">Oryginalny rozmiar grafiki (bez podania szer. i wys.) np.:
<img src="link.jpg" alt="Spadający arbuz">
<img src="link.webp" alt="Spadający arbuz">Z określoną szerokością (wysokość ustawi się automatycznie i proporcjonalnie) np.:
<img src="link.gif" width="50%" alt="Pulsujące czerwone serce z łatami">
<img src="link.png" width="600" alt="Spadający arbuz">Jednostki % oraz px
Jeżeli używasz jednostki % to musisz ją zapisać np. width="80%". Jest to wielkość podawana względem szerokości elementu nadrzędnego – np. w stosunku do szerokości strony.
Jeżeli używasz jednostki px (piksele) to nie musisz jej zapisywać np. width="480"
Atrybut alt="Tekst alternatywny" jest przydatny kiedy obrazek z jakiegoś powodu nie załaduje się na stronie. Dzięki niemu pojawi się w tym miejscu wybrany przez ciebie tekst, który z założenia ma opisywać to, co się na nim znajduje. Pamiętaj, że tekst alternatywny jest niesamowicie pomocny osobom niepełnosprawnym np. słabowidzącym lub niewidzącym, które korzystają z czytników stron internetowych. Wówczas taki alternatywny opis, zapewniający słowną reprezentację zawartości obrazka, pomaga im zapoznać się z naszą stroną internetową!
Przykład (bank bezpłatnych grafik: pixabay.com)
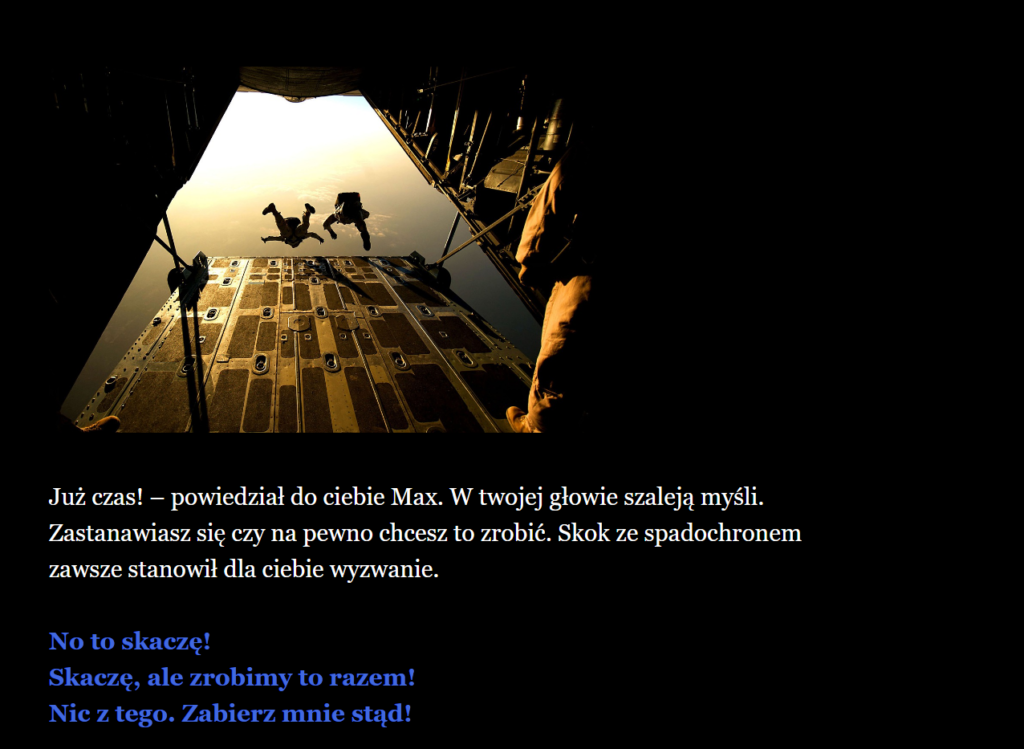
<img src="https://cdn.pixabay.com/photo/2015/03/04/07/17/parachute-658397_1280.jpg" width="60%" alt="Dwie osoby skaczące ze spadochronem z pokładu samolotu">
Już czas! – powiedział do ciebie Max. W twojej głowie szaleją myśli.
Zastanawiasz się czy na pewno chcesz to zrobić. Skok ze spadochronem
zawsze stanowił dla ciebie wyzwanie.
[[No to skaczę!->skok]]
[[Skaczę, ale zrobimy to razem!->skok z przyjacielem]]
[[Nic z tego. Zabierz mnie stąd!->powrót]]Rezultat

Przykład (AnimacjaGIF źródło: https://giphy.com/gifs/XIqCQx02E1U9W)
<center>
Pewnie zastanawiasz się jak wygląda osoba, która napisała tę opowieść.
To właśnie ja - przyłapany podczas procesu twórczego.
<img src="https://media.giphy.com/media/XIqCQx02E1U9W/giphy.gif" alt="Żaba Kermit pisząca na starej maszynie do pisania">
</center>Rezultat – możesz przetestować:
Hosting grafiki
Hosting grafiki potrzebny jest do przechowywania grafiki na serwerze. Otrzymujemy wówczas możliwość korzystania z grafiki w wersji online (wykorzystując link). Jest to bardzo przydatne kiedy chcesz użyć własnych obrazków ze swojego komputera.
Polecam Ci: postimage.org
Najlepiej załóż bezpłatne konto. Dzięki temu w łatwy sposób będziesz mieć dostęp do wszystkich swoich grafik.

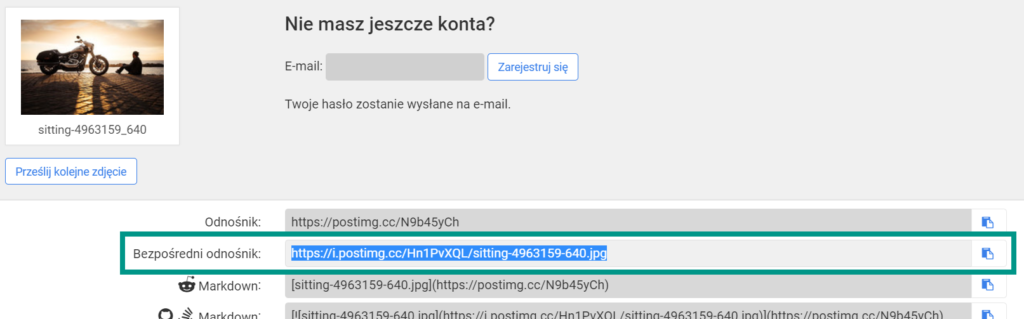
Kopiujemy „Bezpośredni odnośnik” i wklejamy do znacznika img
<img src="https://i.postimg.cc/Hn1PvXQL/sitting-4963159-640.jpg" width="100%" alt="Opis">Grafika jako link
Możesz sprawić, że grafika stanie się linkiem do kolejnej części opowieści, tzn. jeżeli ktoś kliknie na tę grafikę to zostanie przeniesiony do wybranego miejsca – tak jak w przypadku zwykłego linka tekstowego.
Przykład
<center>
Pewnie zastanawiasz się jak wygląda osoba, która napisała tę opowieść.
To właśnie ja - przyłapany podczas procesu twórczego.
(link: '<img src="https://i.postimg.cc/Hn1PvXQL/sitting-4963159-640.jpg">')[(goto:"skok")]
</center>W makro (goto:"skok") podajemy nazwę już istniejącej karteczki (fragmentu opowieści).
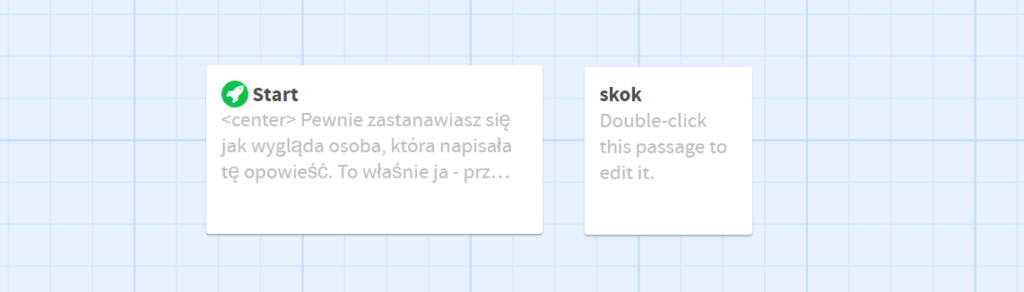
Widok z edytora

Textcraft – generator tekstu
Możesz skorzystać z generatora tekstu w stylu gry Minecraft wchodząc na stronę: textcraft.net
Wystarczy, że wprowadzisz swój tekst (najlepiej bez polskich znaków), wygenerujesz napis, a następnie pobierzesz go w formacie PNG. W celu umieszczenia go w swoim GameBooku należy skorzystać z hostingu postimage.org oraz znacznika <img>.
Możesz również skorzystać z gotowego nagłówka GAME OF GDANSK.
<center><img src="https://gameofgdansk.eu/twine-tools/header-gog/game-of-gdansk.png" width="100%" alt="GAME OF GDANSK"></center>
Licencja
Pamiętaj, że istnieją prawa autorskie chroniące każde dzieło. Korzystaj z własnych materiałów lub z materiałów, których autorzy zgodzili się na ich wykorzystanie np. na licencji Creative Commons.
