Nagłówki
Nagłówki służą do nadania odpowiedniej ważności (znaczenia) poszczególnym fragmentom tekstu. Zazwyczaj stanowią również tytuł dla bardziej szczegółowych treści, np. w książkach mamy do czynienia z nagłówkami – nazwy rodziałów.
Domyślnie mamy do dyspozycji 6 poziomów (ważności) nagłówków. Nagłówek pierwszego poziomu jest najważniejszy, a nagłówek szóstego poziomu jest najmniej ważny. Nagłówki tworzymy poprzez użycie znaku # w określonej ilości np. nagłówek trzeciego poziomu stworzymy korzystając z 3 znaków ###.
| Styl | Kod |
| Nagłówek 1 poziomu | # Tekst nagłówka |
| Nagłówek 2 poziomu | ## Tekst nagłówka |
| Nagłówek 3 poziomu | ### Tekst nagłówka |
| Nagłówek 4 poziomu | ####Tekst nagłówka |
| Nagłówek 5 poziomu | ##### Tekst nagłówka |
| Nagłówek 6 poziomu | ###### Tekst nagłówka |
Przykład
# Nagłówek 1
## Nagłówek 2
### Nagłówek 3
#### Nagłówek 4
##### Nagłówek 5
###### Nagłówek 6Rezultat

Listy
Przykład
### Lista nienumerowana
* Zwykły tekst 1.
* Zwykły tekst 2.
** Zwykły tekst 3.
** Zwykły tekst 4.
* Zwykły tekst 5.
* Zwykły tekst 6.
** Zwykły tekst 7.
*** Zwykły tekst 8.
**** Zwykły tekst 9.
### Lista numerowana
0. Zwykły tekst 1.
0. Zwykły tekst 2.
0.0. Zwykły tekst 3.
0.0. Zwykły tekst 4.
0.0. Zwykły tekst 5.
0.0.0. Zwykły tekst 6.
0.0.0. Zwykły tekst 7.
0. Zwykły tekst 8.
0. Zwykły tekst 9.Rezultat

Znaczniki stylu
Znaczniki stylu to specjalne znaki, które w określony sposób zmieniają wygląd zwykłego tekstu. Zwróć uwagę, że można je łączyć np. pogrubiona kursywa. Pamiętaj jednak, że wówczas musisz wpisywać znaczniki symetrycznie np. **//tekst//**.
| Styl | Kod |
| Pogrubienie | **tekst** |
| Kursywa | //tekst// |
| Pogrubiona kursywa | **//tekst//** |
| Przekreślenie | ~~tekst~~ |
| Indeks górny | 2^^10^^ |
Przykład
**Pogrubienie**
//Kursywa//
**//Pogrubiona kursywa//**
~~Przekreślenie~~
Indeks^^górny^^Rezultat

Style tekstowe
Style tekstowe można uzyskać dzięki wykorzystaniu makra (text-style:), co daje nam większy wybór w porównaniu do znaczników stylu.
Przykład
1. none – (text-style: "none")[Zabierz mnie stąd!].
2. bold – (text-style: "bold")[Zabierz mnie stąd!].
3. italic – (text-style: "italic")[Zabierz mnie stąd!].
4. underline – (text-style: "underline")[Zabierz mnie stąd!].
5. strike – (text-style: "strike")[Zabierz mnie stąd!].
6. superscript – (text-style: "superscript")[Zabierz mnie stąd!].
7. subscript – (text-style: "subscript")[Zabierz mnie stąd!].
8. mark – (text-style: "mark")[Zabierz mnie stąd!].
9. outline – (text-style: "outline")[Zabierz mnie stąd!].
10. shadow – (text-style: "shadow")[Zabierz mnie stąd!].
11. emboss – (text-style: "emboss")[Zabierz mnie stąd!].
12. condense – (text-style: "condense")[Zabierz mnie stąd!].
13. expand – (text-style: "expand")[Zabierz mnie stąd!].
14. blur – (text-style: "blur")[Zabierz mnie stąd!].
15. blurrier – (text-style: "blurrier")[Zabierz mnie stąd!].
16. smear – (text-style: "smear")[Zabierz mnie stąd!].
17. mirror – (text-style: "mirror")[Zabierz mnie stąd!].
18. upside-down – (text-style: "upside-down")[Zabierz mnie stąd!].
19. blink – (text-style: "blink")[Zabierz mnie stąd!].
20. fade-in-out – (text-style: "fade-in-out")[Zabierz mnie stąd!].
21. rumble – (text-style: "rumble")[Zabierz mnie stąd!].
22. shudder – (text-style: "shudder")[Zabierz mnie stąd!].Rezultat
Makro koloru tekstu
Makro (text-colour: yellow)[Żółty tekst] pozwala na ustawienie koloru dla wybranego fragmentu tekstu.
Przykład 1
Możesz wybrać jeden ze zdefinowanych kolorów w szablonie Harlowe:
| Nazwa koloru | Próbka koloru | Kod |
| red | (text-colour: red)[Tekst] | |
| orange | | (text-colour: orange)[Tekst] |
| yellow | | (text-colour: yellow)[Tekst] |
| lime | | (text-colour: lime)[Tekst] |
| green | | (text-colour: green)[Tekst] |
| cyan | | (text-colour: cyan)[Tekst] |
| blue | | (text-colour: blue)[Tekst] |
| navy | | (text-colour: navy)[Tekst] |
| purple | | (text-colour: purple)[Tekst] |
| magenta | | (text-colour: magenta)[Tekst] |
| white | | (text-colour: white)[Tekst] |
| black | | (text-colour: black)[Tekst] |
| grey | | (text-colour: grey)[Tekst] |
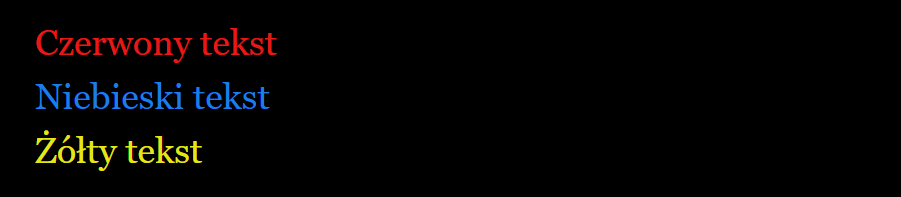
Rezultat 1

Przykład 2
Możesz używać zapisu heksadecymalnego kolorów RGB:
(colour: #e61919)[Czerwony tekst]
(colour: #197fe6)[Niebieski tekst]
(colour: #e5e619)[Żółty tekst]Użyj narzędzia do wybierania kolorów
Rezultat 2

Makro tła tekstu
Makro (background: ) działa na podobnej zasadzie jak makro koloru tekstu.
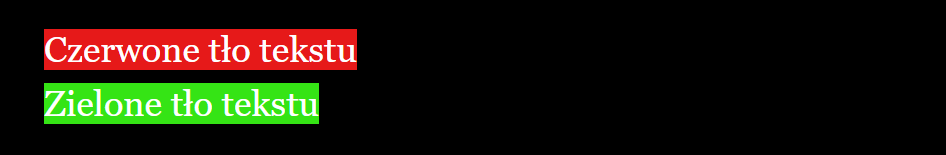
Przykład 1
(background: red)[Czerwone tło tekstu.]
(background: #35E415)[Zielone tło tekstu.]Rezultat 1

Przykład 2
(background: (gradient: 90, 0.1, blue, 0.2, red, 0.3, orange, 0.6, yellow))[Tekst tekst tekst.]
kąt: 90 stopni
sekcja 1: 10%, blue
sekcja 2: 20%, red
sekcja 3: 30%, orange
sekcja 4: 60%, yellowPodajemy miejsce od 0 do 1, w którym ma wystąpić dany kolor – 0 to początek, a 1 to koniec.
Wartości pośrednie 0.1, 0.2, 0.3, 0.6, 1 możesz postrzegać jako 10%, 20%, 30%, 60%, 100%. Jest to odległość od początku (lewej strony tekstu) do określonego miejsca.

Rezultat 2
![Twine - rezultat. (background: (gradient: 90, 0.1, blue, 0.2, red, 0.3, orange, 0.6, yellow))[Tekst tekst tekst.]
kąt: 90 stopni
sekcja 1: 10%, blue
sekcja 2: 20%, red
sekcja 3: 30%, orange
sekcja 4: 60%, yellow](https://dostepna.gameofgdansk.eu/wp-content/uploads/2021/09/gradient-1024x418.png)
Znacznik linii poziomej
Znacznik linii poziomej --- służy do umieszczenia we fragmencie opowieści linii poziomej, która będzie separatorem (np. oddzielenie jednego tekstu od drugiego).
Przykład
Już czas! – powiedział do ciebie Max. W twojej głowie szaleją myśli.
Zastanawiasz się czy na pewno chcesz to zrobić. Skok ze spadochronem
zawsze stanowił dla ciebie wyzwanie.
---
Co zrobić: [[skakać]] czy [[wracać]]?Rezultat
![Twine - rezultat. Już czas! – powiedział do ciebie Max. W twojej głowie szaleją myśli.
Zastanawiasz się czy na pewno chcesz to zrobić. Skok ze spadochronem
zawsze stanowił dla ciebie wyzwanie.
---
Co zrobić: [[skakać]] czy [[wracać]]? Zwykły tekst jest w kolorze białym, decyzje w kolorze niebieskim, tło jest czarne.](https://dostepna.gameofgdansk.eu/wp-content/uploads/2021/09/example-7-result-1024x231.png)
Makro obrotu tekstu
Makro (text-rotate: ) pozwala na obrócenie tekstu według ustalonego kąta (podanego w stopniach kątowych). Oś obrotu znajduje się w środku obracanego tekstu.
Przykład
(text-rotate: 12)[Już czas!] – powiedział do ciebie Max. W twojej głowie
szaleją myśli. Zastanawiasz się czy na pewno chcesz to zrobić.
Skok ze spadochronem zawsze stanowił dla ciebie wyzwanie.Rezultat
![Twine - rezultat. (text-rotate: 12)[Już czas!] – powiedział do ciebie Max. W twojej głowie
szaleją myśli. Zastanawiasz się czy na pewno chcesz to zrobić.
Skok ze spadochronem zawsze stanowił dla ciebie wyzwanie.](https://dostepna.gameofgdansk.eu/wp-content/uploads/2021/09/example-8-result-1024x188.png)
Makro (hover-style: )
Jeżeli chcesz, aby określony styl został zastosowany podczas gdy gracz najedzie wskaźnikiem myszki na wybrany fragment tekstu, użyj makra (hover-style: ).
Przykład
Zwykły tekst 1.
(hover-style: (text-color: red))[Zwykły tekst 2.]
(hover-style: (text-color: blue) + (text-rotate: 15))[Zwykły tekst 3.]
(hover-style: (text-color: yellow) + (text-style: "shudder"))[Zwykły tekst 4.]Rezultat – możesz przetestować:
Link do ukrytego tekstu ze stylem
Jeżeli chciałbyś stworzyć link do ukrytego tekstu w obrębie tego samego fragmentu opowieści, który (ukryty tekst) będzie miał zastosowany wybrany styl, musisz połączyć makra (link: ), (text-color: ), (text-style: ).
Przykład
Już miałeś skakać, ale w ostatniej chwili
zdałeś sobie sprawę, że o czymś zapomniałeś.
(link: "Co to takiego było...")[(text-color: yellow) + (text-style: "shudder")[Zapomniałeś zabrać ze sobą swoich ulubionych gogli ochronnych!]]Rezultat – możesz przetestować:
