Makro (cycling-link: )
Jeżeli chcesz dać graczom możliwość wyboru wartości (z określonej listy wartości), która zostanie przypisana do zmiennej, użyj makra (cycling-link: ).
Gracz/ka za każdym kliknięciem na link będzie zmieniał/a wartość zmiennej $kolor.
Przykład
=><=
Wybierz swój ulubiony kolor:
(cycling-link: bind $kolor, "niebieski", "czerwony", "żółty", "zielony")Rezultat – możesz przetestować:
Więcej w dokumentacji
Makro (dropdown: )
Jeżeli chcesz dać graczom możliwość wyboru wartości zmiennej z rozwijanej listy wartości, użyj makra (dropdown: )
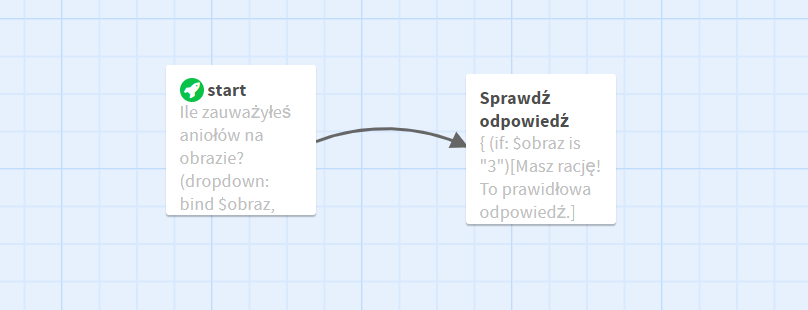
Karteczka: start
Ile zauważyłeś aniołów na obrazie?
(dropdown: bind $obraz, "1", "2", "3", "5")
[[Sprawdź odpowiedź]]Karteczka: Sprawdź odpowiedź
{
(if: $obraz is "3")[Masz rację! To prawidłowa odpowiedź.]
(else:)[Zła odpowiedź! (link-undo: "Wróć")]
}Widok z edytora

Rezultat – możesz przetestować:
Jak rozwiązać problem ze stylem CSS? – skorzystaj z kodu:
/* Okienko listy */
tw-expression[name="dropdown"] {
background: white;
color: black;
padding: 10px;
}
/* Okienko rozwiniętej listy */
tw-expression[name="dropdown"] option {
background: white;
color: black;
}
/* Wybrana opcja */
tw-expression[name="dropdown"] option:checked {
background: grey;
}
tw-expression[name="dropdown"] select {
border: none;
padding: 10px;
}
tw-expression[name="dropdown"] select:focus {
outline: none !important;
}Więcej w dokumentacji
Częsty błąd
Pamiętaj, że 3 (typ: number) to nie „3” (typ: string)
Jak rozwiązać ten problem?
Założymy, że gracz wybrał odpowiedź z listy „3” (typ: string).
Chciał(a)byś sprawdzić czy odpowiedział dobrze, więc skorzystasz z instrukcji if.
sposób 1:(if: $obraz is "3")[Masz rację! To prawidłowa odpowiedź]
sposób 2:(set: $obraz to (num: $obraz))
(if: $obraz is 3)[Masz rację! To prawidłowa odpowiedź]
sposób 3:
(if: (num: $obraz) is 3)[Masz rację! To prawidłowa odpowiedź]
Konwertowanie liczby na tekst: (text: $liczba)
Konwertowanie tekstu na liczbę: (num: $tekst)
Dodatkowo:
Konwertowanie na tekst pisany małymi literami: (lowercase: $tekst)
Konwertowanie na tekst pisany wielkimi literami: (uppercase: $tekst)
Pierwsza litera ma być mała: (lowerfirst: $tekst)
Pierwsza litera ma być wielka: (upperfirst: $tekst)
Makro (prompt:)
Przykład 1
Pole do uzupełnienia bez wartości domyślnej.
(set: $imie to (prompt: "Wpisz swoje imię", ""))
Cześć $imie. Czas na przygodę!Rezultat 1

Przykład 2
Pole do uzupełnienia z wartością domyślną – „Gracz”.
(set: $imie to (prompt: "Wpisz swoje imię", "Gracz"))
Cześć $imie. Czas na przygodę!Rezultat 2

Przykład 3
Jeżeli gracz/ka zdecyduje się wprowadzić swoje imię, musi kliknąć na link „wprowadzić”. Na następnej karteczce pojawi się jego/jej wcześniej wpisane imię.
Jeżeli gracz/ka nie zdecyduje się na wprowadzenie swojego imienia i nie kliknie na link „wprowadzić” (więc $imie=""), wówczas na następnej karteczce zostanie ustawiona dla zmiennej $imie wartość „Gracz”.
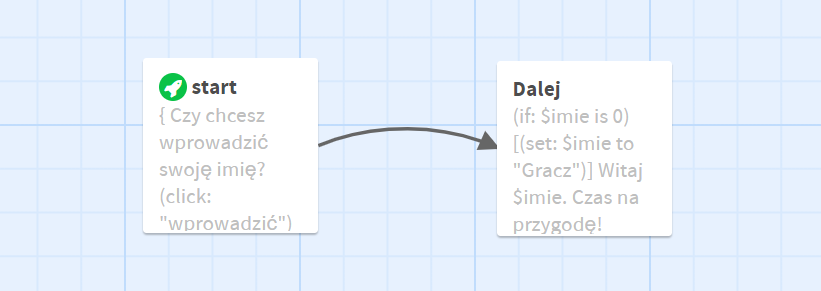
Karteczka: start
{
Czy chcesz wprowadzić swoję imię?
(click: "wprowadzić")
[(set: $imie to (prompt: "Wprowadź swoje imię", ""))]
}
[[Dalej]]Karteczka: Dalej
(if: $imie is "")[(set: $imie to "Gracz")]
Witaj $imie. Czas na przygodę! Widok z edytora

Rezultat – możesz przetestować:
Makro (confirm: )
Jeżeli zależy ci tylko na tym, aby gracz/ka wprowadził/a odpowiedź „OK” (true) lub „Cancel” (false), użyj makra (confirm: )
Przykład
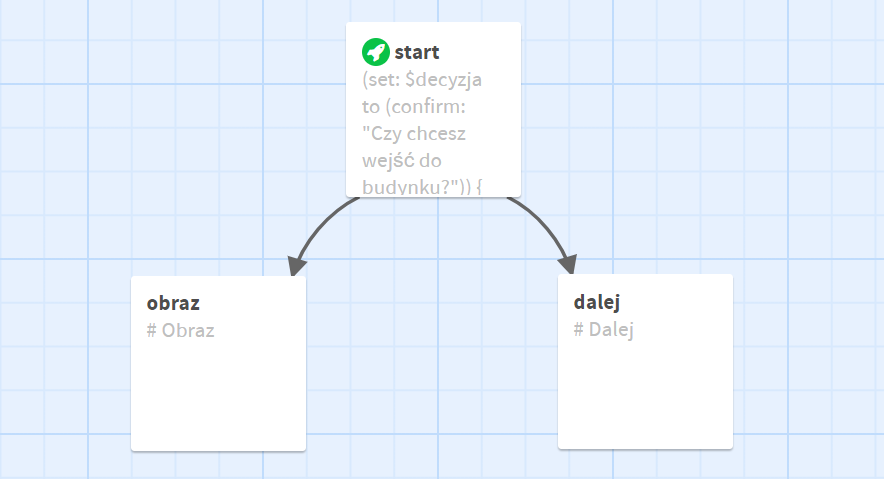
(set: $decyzja to (confirm: "Czy chcesz wejść do budynku?"))
{
(if: $decyzja)[Zauważasz piękny [[obraz]].]
(else:)[Trudno - wiele przegapiłeś. [[dalej]]]
}Widok z edytora

Rezultat – możesz przetestować:
Makro (alert: )
Jeżeli chcesz jedynie wyświetlić komunikat graczom, użyj makra (alert: )
Przykład
(alert: "Pamiętaj, że w ciemnościach dobrze jest użyć latarki.")Rezultat